Go to URL
Use the I.goTo command to navigate to a URL.
Set the URL that you want to go in the first parameter. The URL should be enclosed in quotes.
I.goTo("https://google.com")
The example above instructs the test browser to navigate to https://google.com.
Open a new tab
The I.goTo command will always open URLs in the current active tab. To open an URL in a new tab instead, pass in an options object and set the newTab property to true.
I.goTo("https://google.com", {newTab: true})
The example above will open https://google.com in a new tab.
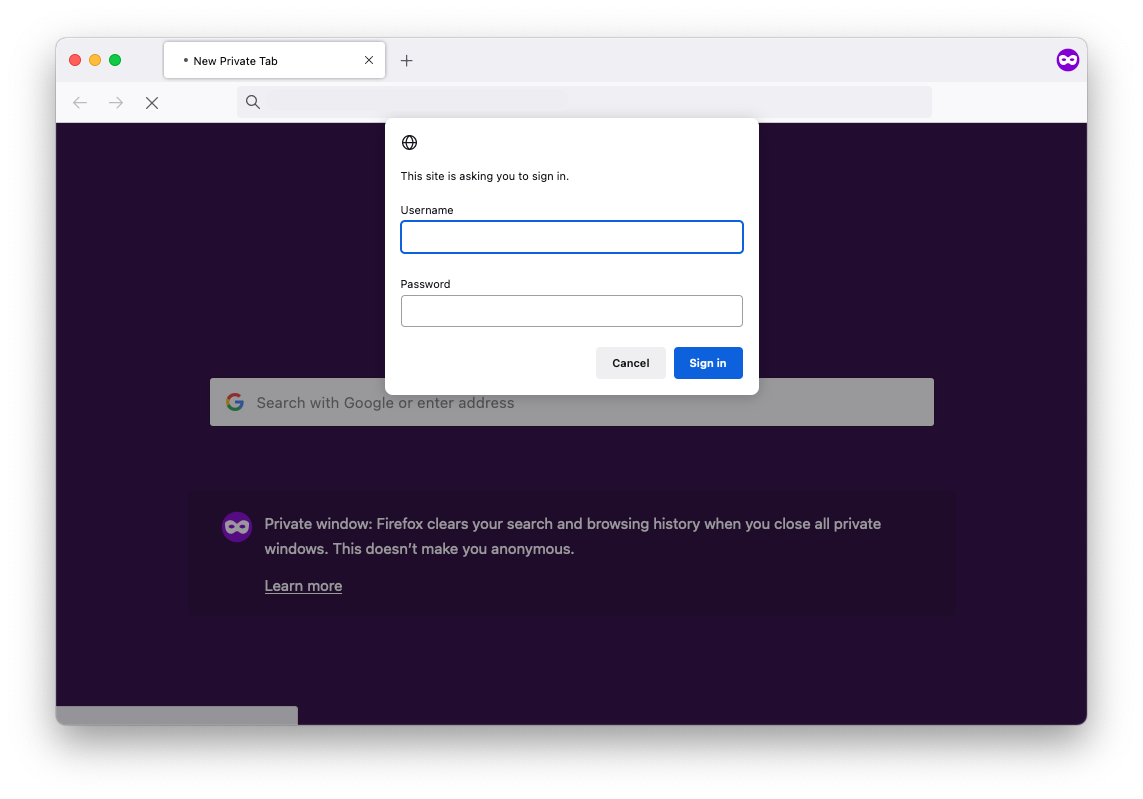
Basic HTTP Authentication

If the website you want to access shows a browser alert to prompt for login credentials, you can pass in the username and password as part of the URL in the I.goTo command, like this:
I.goTo("http://<USERNAME>:<PASSWORD>@topsecretbase.com")
Copy the line above, and replace <USERNAME>, <PASSWORD> and the url.
Relative Paths
You can use relative paths instead of specifying the full URL. This is useful when you want to reuse a test for different test environments hosted at different base urls.
Example: Set the path
I.goTo("https://mystore.com")
I.goTo("/books/mystery")
// This goes to "https://mystore.com/books/mystery"
Example: Reference current directory using "."
I.goTo("https://mystore.com/books/mystery")
I.goTo("./romance")
// This goes to "https://mystore.com/books/romance"
Note that the current directory is "/books", and the current document is "/books/mystery", so I.goTo("./romance") will navigate to "/books/romance".
Example: Go to parent path using '..'
I.goTo("https://mystore.com/books/mystery")
I.goTo("..")
// This goes to "https://mystore.com/"
Note that the current directory is "/books", and the current document is "/books/mystery", so I.goTo("..") will navigate to the parent directory which is "/".
Example: Set query parameter
I.goTo("https://mystore.com")
I.goTo("?search='alice in wonderland'")
// This goes to "https://mystore.com/?search='alice in wonderland'"
Example: Set hash
I.goTo("https://mystore.com/books/mystery")
I.goTo("#popular")
// This goes to "https://mystore.com/books/mystery#popular"
Go back / Go Forward
UI.execute command. I.goTo("https://google.com")
I.goTo("https://wikipedia.org")
// Go back to the previous page, https://google.com
UI.execute('window.history.back()')
I.amAt("https://google.com")
// Go forward to the next page, https://wikipedia.org
UI.execute('window.history.forward()')
I.amAt("https://wikipedia.org")
Automatic wait until page is ready
Whenever a page navigation is triggered by any means (including page navigations triggered by clicks or form submissions), UIlicious will automatically wait for the page to finish loading before proceeding with the next command.
This ensures that the styles, images, fonts, and javascript code needed for the page to be interactive are properly loaded to avoid flaky unstable tests caused by slow responses from the server or the network.
UIlicious will wait for up to 5 minutes for all blocking assets to be loaded on the page. The time taken to complete I.goTo commands (and any command that triggers a page navigation) also includes the time taken to load the page.
Reference: I.goTo command
Usage
I.goTo(url);
I.goTo(url, options);
Parameters
| Parameter | Type | Remarks |
|---|---|---|
| url | string | URL to navigate to. |
| options | object | See below. |
Options
| Option | Type | Remarks |
|---|---|---|
| newTab | boolean | Flag to open the url in an new tab. Defaults to false |
