Write your first test
Getting Started with UIlicious
Welcome to UI-licious! This guide will help you create your first automated test to ensure your web application delivers a flawless user experience.
What is UIlicious?
UI-licious is a powerful yet easy-to-use tool designed to automate testing for your website. It validates user journeys, ensuring that your users don’t encounter unexpected issues—whether they're signing up for an account or completing a purchase.
Let’s dive in and start testing your website to ensure your users have a smooth experience.
Quick Start Tutorial
In this quick-start tutorial, you will learn how to create a basic login test.
- Create a Project
- Set up Your First Test
- Write and Run Your First Test
Step 1: Create a Project
Before we begin, you'll need a UI-licious account. If you haven’t signed up yet, you can do so here.
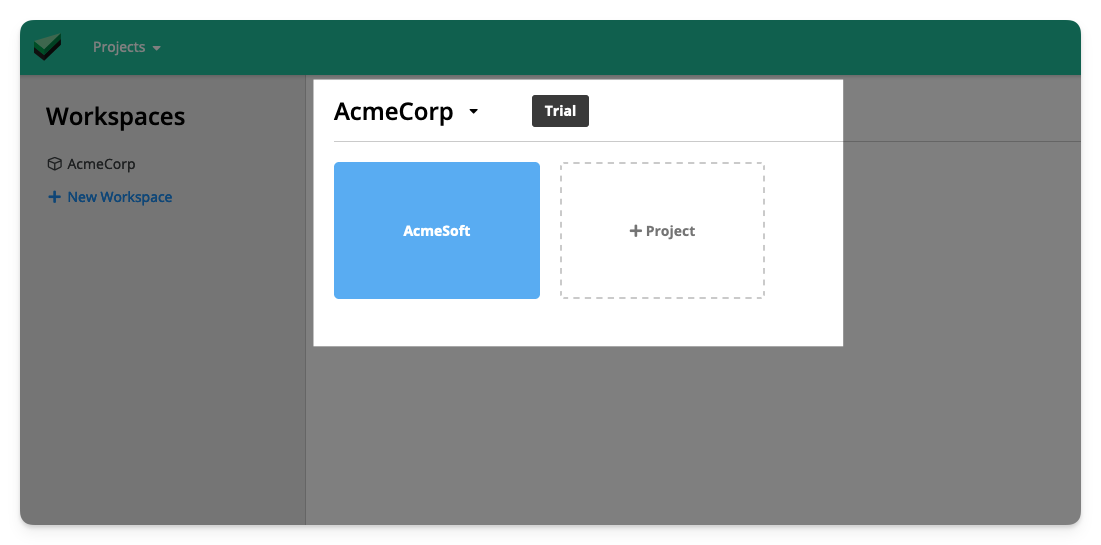
After logging into UI-licious:
- Click the + Project button to create a new project.

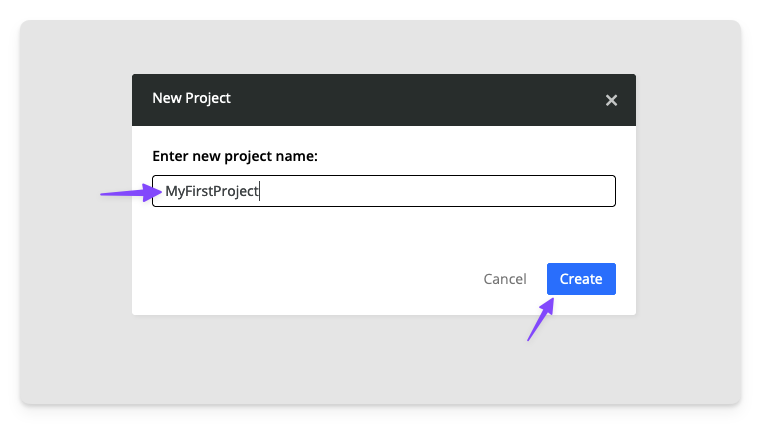
- Enter a name for your project.
- Click the Create button.

Step 2: Set up Your First Test
Now that you’ve created a project, it’s time to set up your first test.
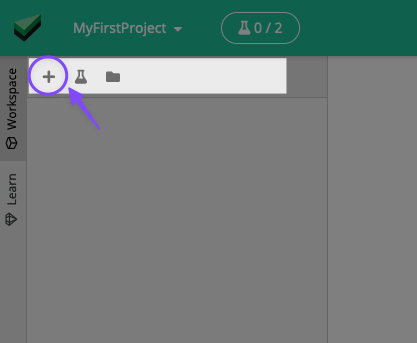
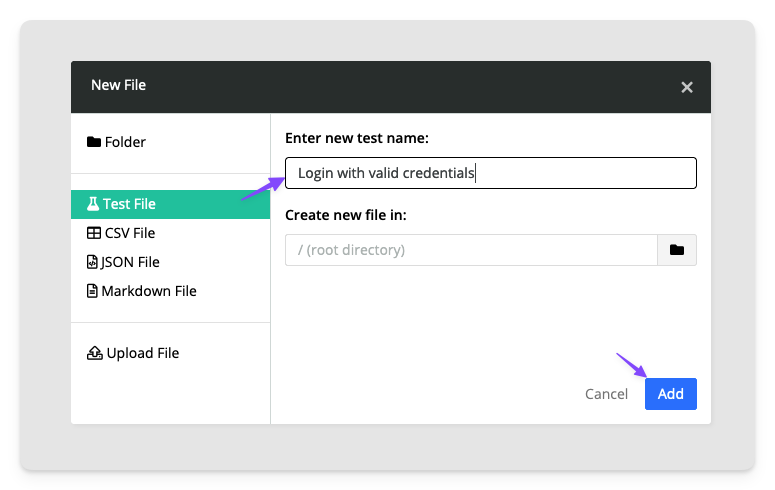
- Click the + button in the toolbar on the left pane to add a new test file.

- Give your test a meaningful name like "Login with valid credentials"
- Enter the URL of the website you want to test. For this tutorial, we will use
https://www.github.com - Click the Add button.

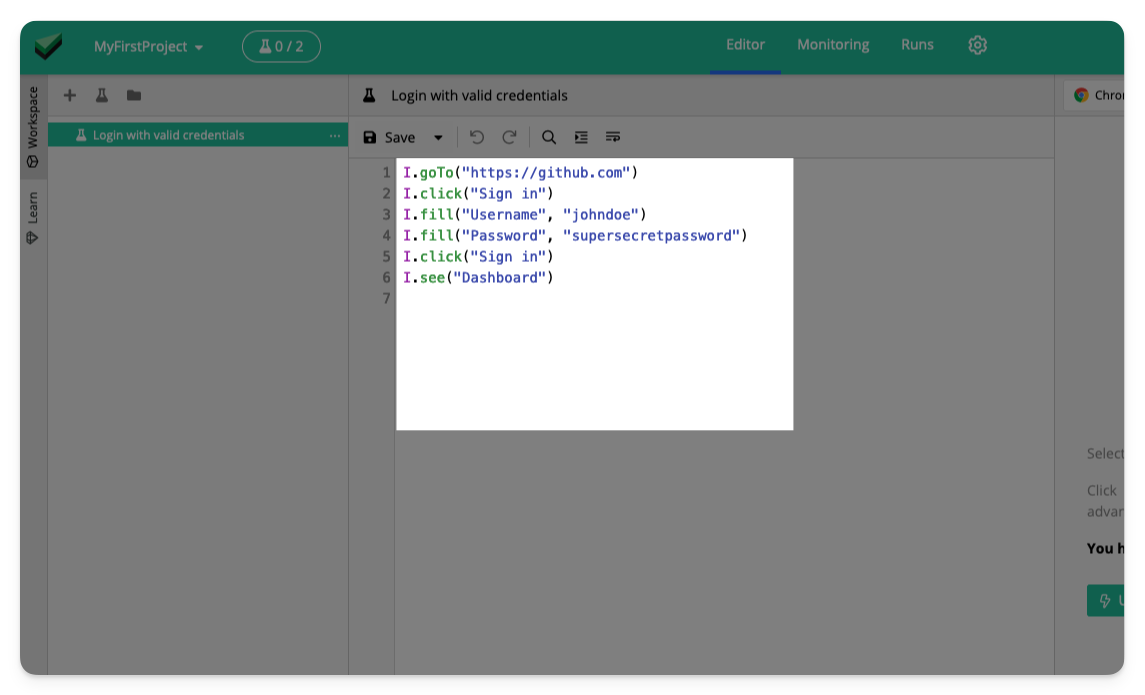
Step 3: Write and Run Your First Test
Now it's time to write your first test script.

For our first test, we'll test the login functionality. Let's break it down into four key actions:
- Navigate to a website
- Clicking an element
- Filling an input
- Validating text on the page
Navigating to a Website
Start by using the I.goTo command to navigate to https://www.github.com:
I.goTo("https://www.github.com")
Clicking Elements
Next, use I.click to click on the Sign in button:
I.click("Sign in")
Filling Inputs
To fill in an input, use the I.fill command, providing the field name and the input text.
I.fill("Email", "[email protected]")
I.fill("Password", "alfredmakesthebestpies")
Validating Text on the Page
Then use I.click to click the Sign in button to submit the form:
I.click("Sign in")
Finally, use I.see to validate that the expected text is shown on the page:
I.see("Hello, Bruce")

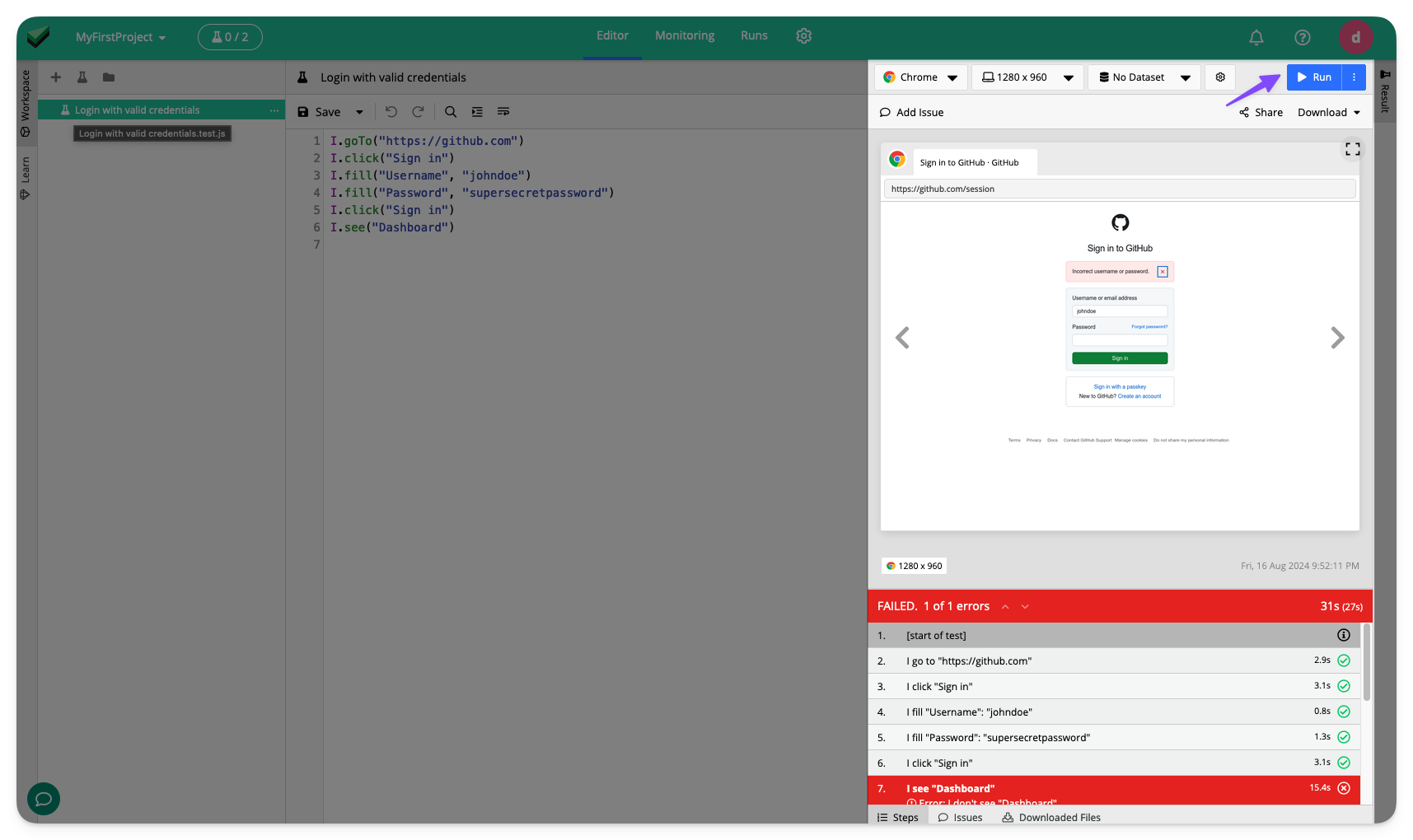
Running Your Test
Once your script is ready, click the Run button. If everything is set up correctly, your test should execute, and you should see the outcome of the test with screenshots taken for every step.

Congratulations, you've just written and run your first UI-licious test!
